In the latest release of Vapor, we've made it possible for you to serve your assets via a custom domain.
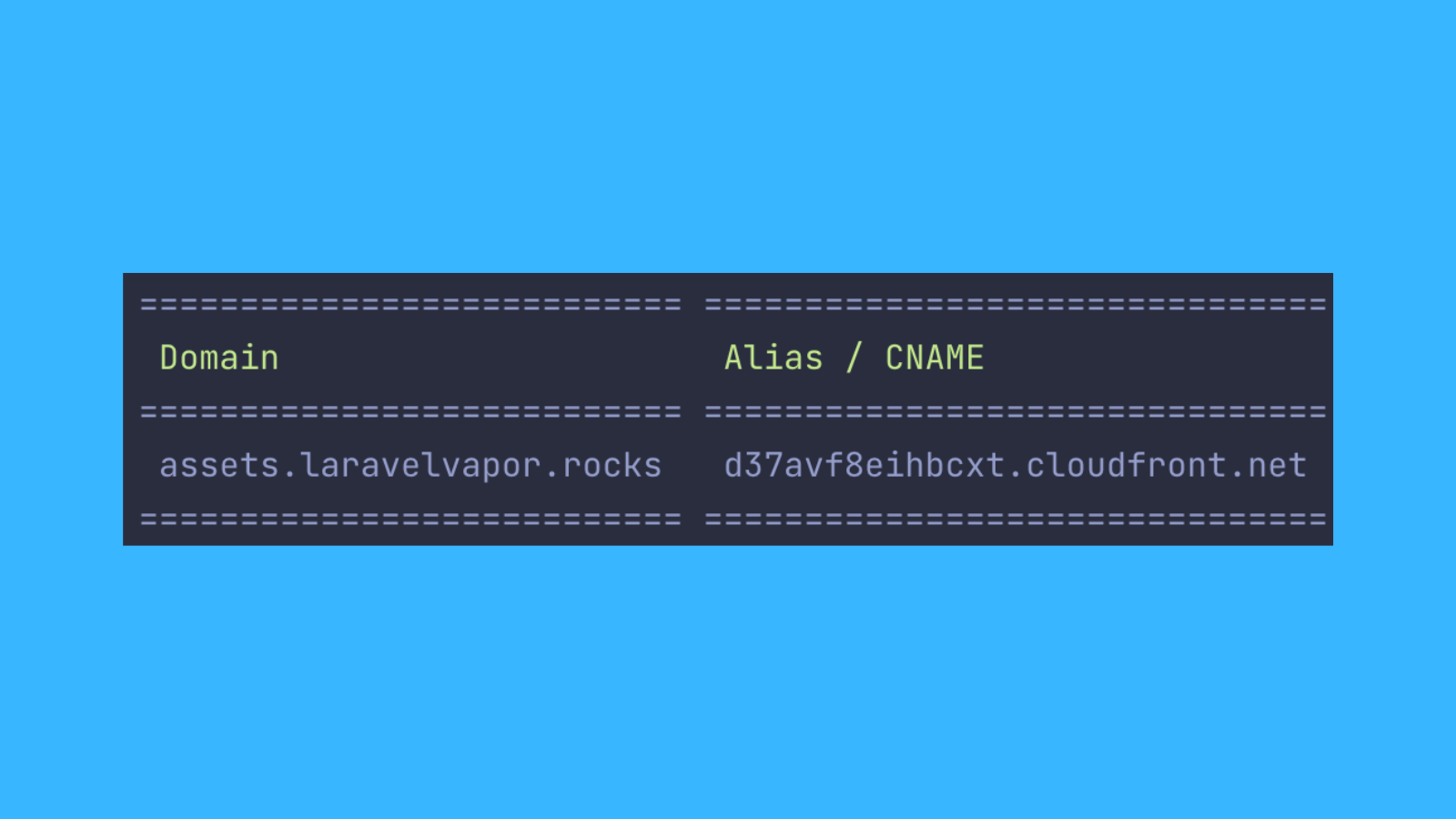
Vapor serves assets from CloudFront, the AWS content delivery network (CDN), which results in asset URLs in the format https://d37avf8eihbcxt.cloudfront.net/....
While this certainly works well for many applications, we've listened to feedback from customers wishing to have their asset URLs "on-brand" by leveraging CloudFront domain aliases.
Like custom application domains, the first step to serving your assets from a custom domain is requesting an SSL certificate for that domain. CloudFront requires the certificate to be in the us-east-1 region, regardless of the region your application is actually being served from. You may request the certificate via the Vapor UI or CLI.
Once AWS has issued the certificate, there is just one more step to complete. Update the top level of your project's vapor.yml file with the asset-domain key:
id: 12345
name: my-project
asset-domain: assets.laravel.rocks
environments:
production:
domain: laravel.rocks
During a subsequent deployment of any environment associated with the project, Vapor adds the custom domain as an alias to the CloudFront distribution. Assets are now available at either https://d37avf8eihbcxt.cloudfront.net/... or https://assets.laravel.rocks/...

Furthermore, Vapor injects the relevant environment variables for the asset helper and Vite asset compilation process to ensure your assets are served from your custom asset domain seamlessly.
We hope you like this new addition to Vapor which is available today. You may read more about custom asset domains in the Vapor documentation. If you are new to Vapor, you may sign up for free and take advantage of our free sandbox plan to learn more.