In Part I of this tutorial, we learned how to install and deploy Soketi to Laravel Forge servers.
By following that tutorial, Soketi is accessible over our server's public IP address on port 6001. In this post we're going to modify our Soketi installation so that we can access our socket server via socket.my-domain.com. We'll do this by using an Nginx reverse proxy.
Creating The Nginx Template
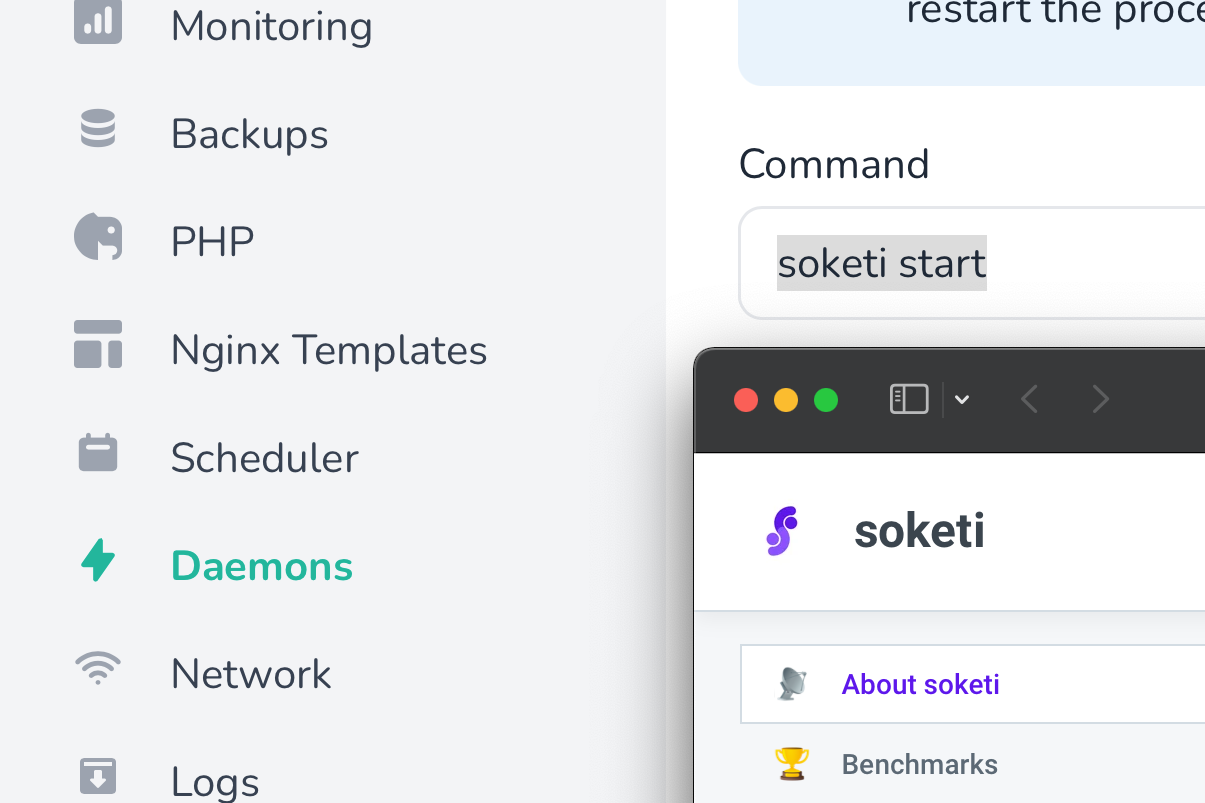
First, we'll create an Nginx Template on the server running Soketi. Nginx templates are used to customize the Nginx configuration file that Forge creates for new sites.
Give the template a name such as "Soketi Reverse Proxy" and define its contents like so:
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/before/*;
server {
listen {{PORT}};
listen {{PORT_V6}};
server_name {{ DOMAINS }};
server_tokens off;
root {{ PATH }};
# FORGE SSL (DO NOT REMOVE!)
# ssl_certificate;
# ssl_certificate_key;
ssl_protocols TLSv1.2;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_prefer_server_ciphers off;
ssl_dhparam /etc/nginx/dhparams.pem;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.html index.htm index.php;
charset utf-8;
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/server/*;
location / {
proxy_pass http://127.0.0.1:6001;
proxy_read_timeout 60;
proxy_connect_timeout 60;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
access_log off;
error_log /var/log/nginx/{{ SITE }}-error.log error;
}
# FORGE CONFIG (DO NOT REMOVE!)
include forge-conf/{{ SITE }}/after/*;
Based on this configuration, Nginx will proxy any requests to our subdomain to 127.0.0.1:6001 - where Soketi is running.
Creating The Site
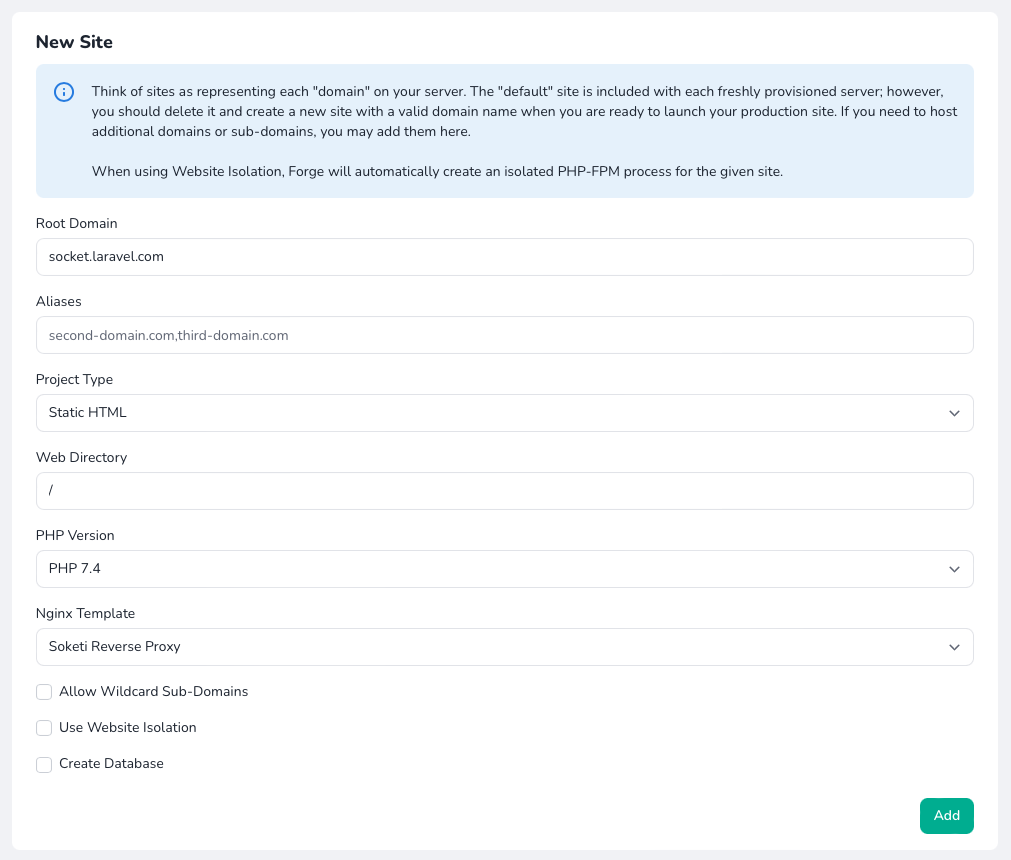
With our Nginx template now created, we can head over to Forge's Sites panel and create a new site. When creating the site, be sure to change the Nginx Template to the newly created template. Of course, you should supply your own domain name when creating the site:

As an added benefit, because we're now using Nginx to serve Soketi, we can easily install an SSL certificate using the site's SSL panel.
Updating Our Configuration
The final step is to update our site's .env file with the new configuration values:
PUSHER_HOST=socket.laravel.com
PUSHER_PORT=80